PROJECT
ENVELOPE
A social media app concept to help students budget their finances.
Introduction
Envelope is a mobile app dedicated for college students and young adults to gain financial stability and introduce budgeting.
As a college student, many students struggle to save up finances or not even know where to begin budgeting. Especially during the COVID-19 pandemic, students faced financial hardships such as a loss of household income or having to choose between working and schooling.
Envelope was designed to be an app that introduced budgeting in streamlined way and track spending habits for young adults. Envelope is an app + smart wallet pair that allows students to gain rewards / deals and protect their money while gaining financial security.
My Role
For this project, I was the lead product designer tasked to design and develop the concept of the app and smart wallet. Additionally, I also conducted UX research and lead usability tests to find student needs and pain points while trying to save money in college.
Accomplishments
I ran a series of 5 usability tests on my app which many users found easy to use on the first run through
I established a refined design system and product brand for Envelope
I created a poster presentation that demonstrated the apps purpose and importance for young adults
Finding My Users
Young adults struggle with saving money whether it is due to impulsive purchases, eating out too much, paying various bills, etc. and lack the money to set aside savings until they have a more stable career. By the time students are out of school, they have no sufficient money saved and they have to worry about paying costs such as student loans.
As a result, they do not get paid enough to survive and save money at the same time. Students specifically would also have to have unhealthy lifestyles because there just is not enough money to live comfortably such as buying healthy meals.
-
From word of mouth, many students often complain about “being broke” due to having to pay student loans, housing, etc. Students also have to balance out their jobs while still taking classes, and even then it is hard to have the time to spend money. Students also want to socialize and have fun, but money ends up being an issue if they cannot set aside some funding. The problem lies that the jobs most students can get while in college are in the minimum wage job market, campus jobs, or general part time work, but the income does not allow a student to live comfortably.
In general, many young adults also have impulsive habits of spending money on things they may not necessarily need, which also contributes to the lack of money being saved. The idea of this user experience is to smartly spend money, but make it more enjoyable for the user.
-
Where? College campuses, student housing / living
When? Students who are working while in college have to massively budget their spending in order to survive their semesters.
Students who decided to work after high school have to find jobs that pay decently, however it is still not enough to be able to save money.
Why? Students and young adults do not get paid enough with the jobs that are accessible to them. This causes them to end up having to budget the money they receive which leads to sacrificing healthy habits or any “luxury” spending.
-
To solve the “broke college student” issue is to create an app that keeps track of spending and budgeting, similar to apps such as Mint, Goodbudget, NerdWallet, etc. but to include a component that also incentivize students to save money. This potential app would link to a student’s bank account and have various mini-games that allow students to use their in-game score as a percentage to transfer money on to the app. Potential mini-games integrated would be a temple run or 2048 style of game.
The physical products of the app would be a standard piggy bank if users want to have a physical object to store cash. Alternatively, the product would be a card holder that holds the transferred money separate from the bank account when a user wants to save. Both methods will let a user release and transfer back the money into their bank account once they reach their saved goal limit.
I interviewed 5 college students, asking them about how they managed money while in school. Based off these user interviews, I developed two personas as key users that would be inclined to use the Envelope app.
Design Research
Branding Concept: Envelope helps young adults have stability in their spending. Promoting good budgeting habits, live-chat consultation, and reward systems, Envelope becomes a more interactive experience when it comes to saving money. Take Envelope to the next step with the personal wallet which you can manage your money and in-app rewards all in one place.
Envelope Wallet: The wallet was a product related to the Envelope app which is a card holder. Functionalities would include card security, tap pay, and a screen display for quick view actions related to the app. Envelope wallet would act as a smart wallet for users to keep better track of their finances. Below are iterations and sketches of the wallet’s idea phase.
Design Challenges
While designing, I faced many challenges because I never designed physical products before. I had to research into wallet designs and what makes other wallets preferred by most users. What I have seen are that consumers tend to use slimer wallets or card holders due to less of a need for physical cash.
What was difficult was trying to digitize my wallet and have my display not hinder the overall core functionality of a wallet. What worked was having the screen tuck away until usage and can be accessed by a button press.
Final Branding: Money envelopes typically keep money contained and safe for businesses when depositing cash into a bank account. I wanted to use this idea to form Envelope as brand to keep money and credit cards safe for the user. The colors represent monetary value such as coins and cash to present familiarity for a financial service app.
App Design Process
The purpose of the Envelope app was to make financial assistance simple. The user flow for tasks such as creating a budget or being able to track spending habits without having to think about the process — aka little to no confusion. I benched-marked other budgeting apps such as YNAB and Mint to see what features these apps use in order think develop the features for my app. The phases of app design and development are:
Research
Information Architecture
Low Fidelity Design
High Fidelity Design
Information Architecture
The information architecture for Envelope showcases features within the homepage and the main user account. Within the homepage, a user is able to utilize budget creation, track their spending, find nearby deals on gas, grocery, clothes, etc. based on user spending habits, and use gamification within the app to gain rewards such as store discounts. Within the user profile, a user is able to add friends in part of the gamification aspect, view a spending history, view analytics based on habit tracking, and connect to a smart wallet.
User Flow
User flow was established after developing all the features for Envelope. This user flow focuses on the overall hierarchy of the Envelope app and wallet in relation to the homepage. Envelope would connect to a smart wallet that keeps track of cards and budgets.
On the homepage, the core features a user has are:
Budget Goals: Finds smart ways and suggests users to set realistic goals for budgeting
Spending Tracking: Allows users to be able to track all their spending via connecting bank accounts and / or credit card issuers
Store Finder: Allows users to find better deals on items they frequently buy and discover stores that are walkable / transport conscious
Game Center: Gamification method for users to play minigames and receive discounts or cashback deals with qualifying purchases
Low Fidelity
After the user flow has been established, I used the flow as a guide to establish layout and hierarchy for screens. This included ideas for the design system in terms of text sizing, button sizes. image cards, etc. The main screens for the low fidelity mockups were developed with the main features of the homepage and flow for account creation. These features would later be tested out during a usability test.
High Fidelity & Prototyping
Once layout from low fidelity have been established, now comes design aspects including color palette, typography, iconography, and illustration. Illustration was used from an open source illustrator while icons were used from Google’s Material Design. After designing, I went into prototyping that included flows for sign up, creating a budget, and setting a spend tracking habit as for the three main user tasks for usability testing.
The app features many ways student can get financial assistance such as:
Tracking spending habits
Creating a target spending budget
Talking to a financial virtual assistant
Gamification methods to win coupons and cashback deals
In-app shopping to find deals and nearby markets
Usability Testing and Analysis
The usability test for Envelope consisted of three (3) user tasks: Task A - Create an Account, Task B - Create a Budget, and Task C - Set up a Spending Target. There was a total of 6 participants for this study. Participants were given three (3) minutes to complete each task.
Primary User Task. Task A required users to go through an initial user set up by adding Face Id, connecting a bank account, and setting a savings goal. Task B required users to create a budget, inputting their income and expenses. Task C required users to create a spending target on groceries.
Testing Methods. A total of six (6) users were tested on the three (3) tasks all conducted on Google Meets. Participants were required to answer pre-test questions followed by a survey. Users were given a figma file link to test the prototype. After testing, users were to answer questions from an exit interview regarding their experience.
What students lacked was confidence in tracking their budget and spending while in college. Many students often stick to a budgeting app for a little bit then fall out due to a lack of incentive to use the app. I found that many students take a mental note of how much money they have and can spend, however it is often not a reliable method.
While users were testing out Envelope, they liked the features and appreciated its straightforward design. What could get users to stay on budgeting apps such as Envelope is an overall incentive to want to check back. Gamification and rewarding students of discounts would help app longevity and get targeted users to track their finances responsibly.
Conclusion
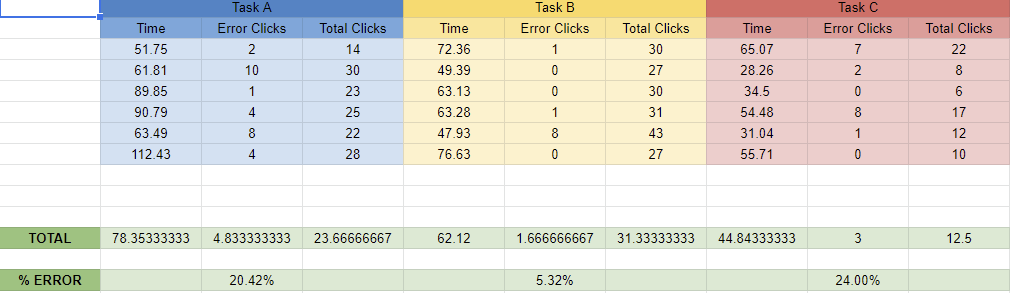
Findings. With all three (3) tasks, all participants were able to complete each task with a PASS. Task C was the most difficult for users to complete as many users were confused on the chartings or naming conventions. Average time for task A took 78.35 seconds with an error rate of 20.42%. Average time for task B took 62.12 seconds with an error rate of 5.32%. Average time for task C took 44.84 seconds with an error rate of 24%.